Release: 2012
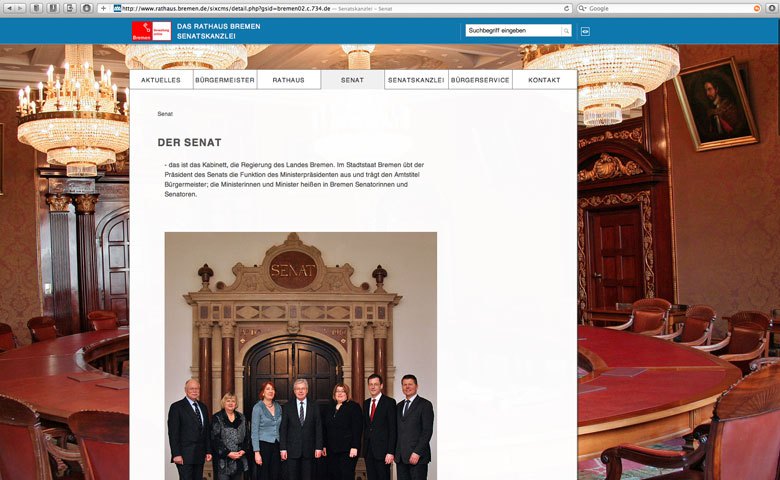
Redesign Bremen.de
In collaboration with Adrian Block I developed the redesign for our client, the state- and city-wide portal bremen.de and the city administration. Besides the redesign we furthermore created a styleguide for future adjustments.
Concept
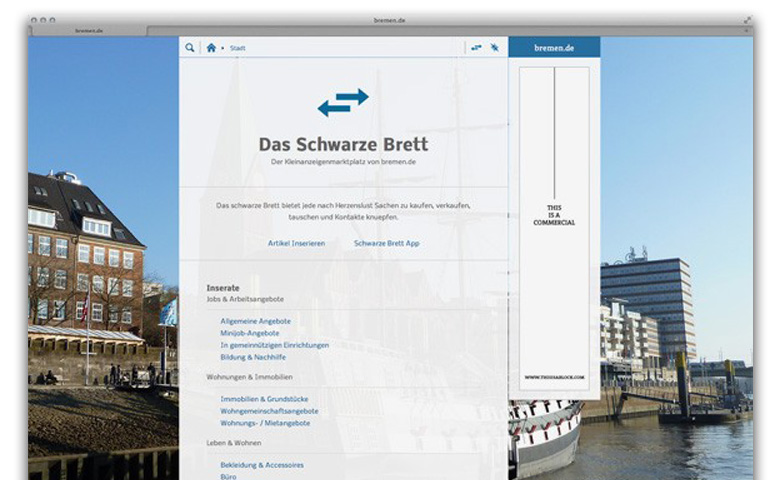
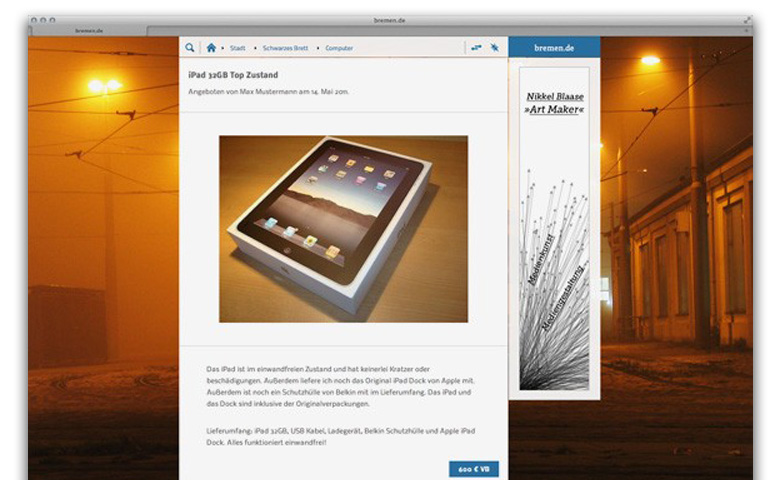
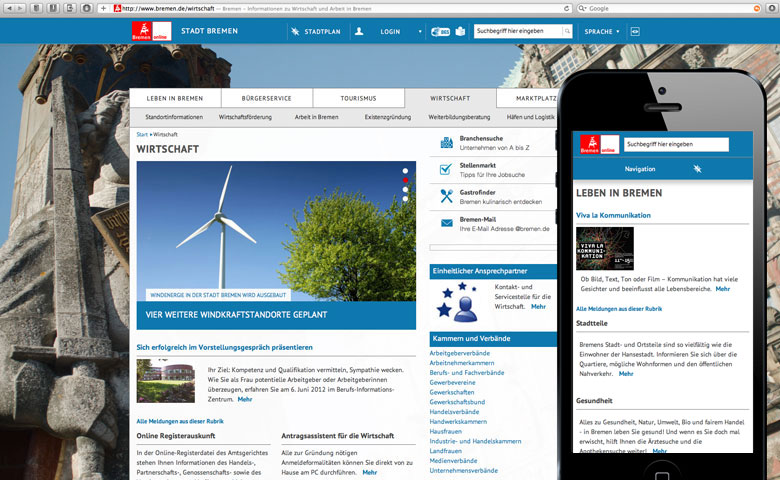
Our main task was to develop a modern layout, which has to be compatible with modern browser technologies for the information portal and administration of the city-state of Bremen. Focussing on a user-friendly layout we employed White-Spaces which served as dividers for both space and content. This was to provide for a clear and sorted layout. By using big and assorted images in both the foreground and the background the layout is to gain aesthetically and serves to provide impressions matching the context. The sites are optimised to be displayed on mobile devices and tablet computers as well.

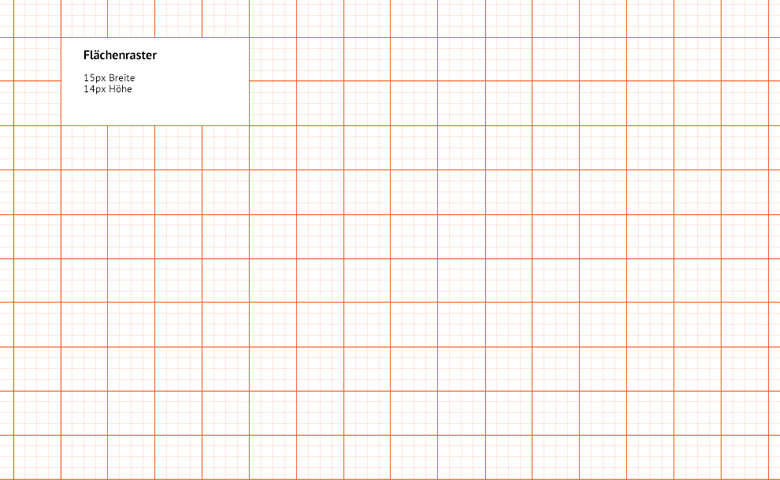
Structure & grid
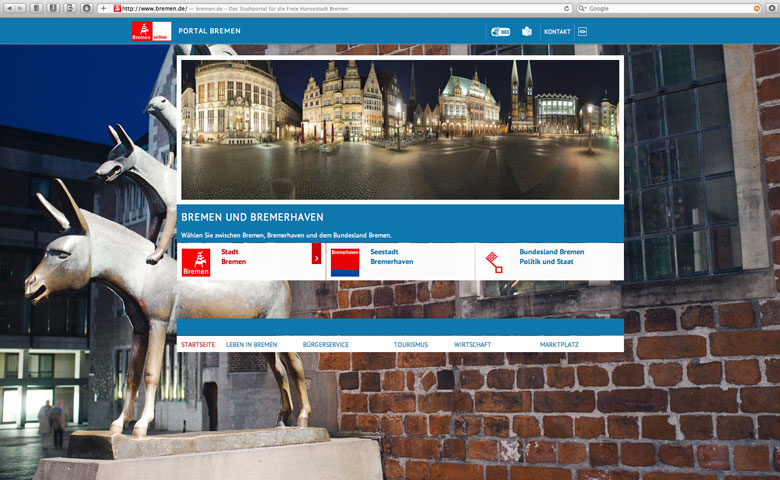
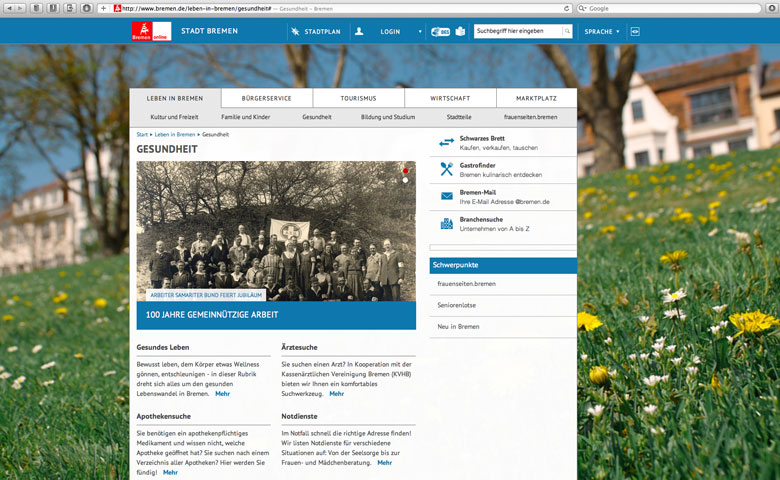
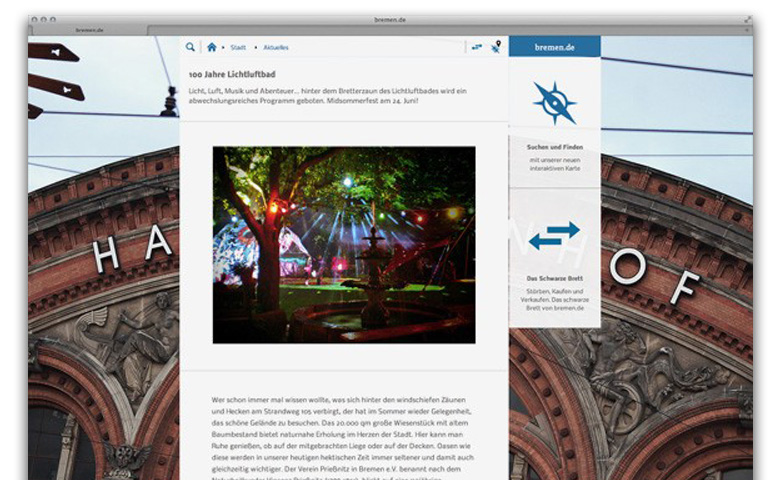
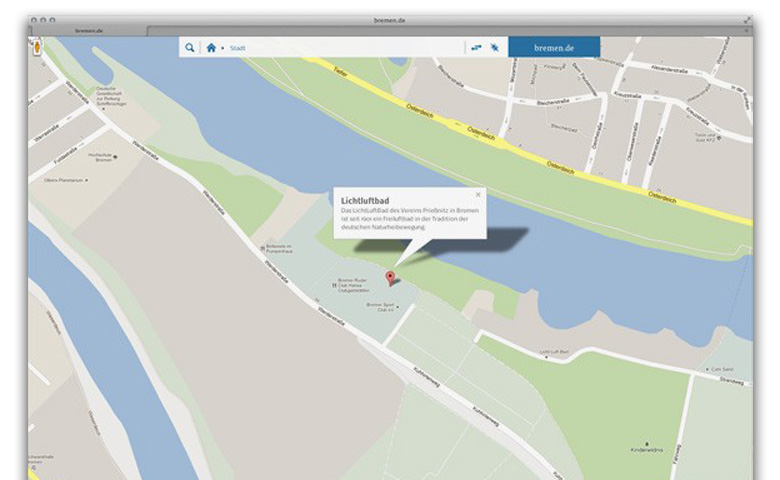
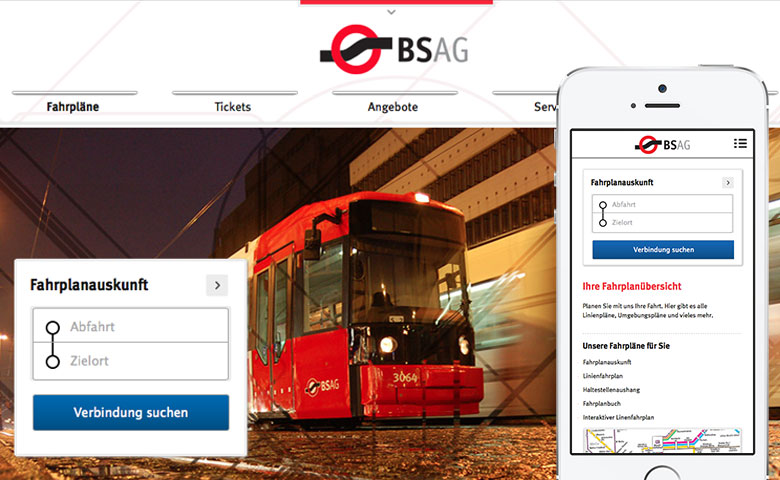
The new layout is divided into a header with navigation options, a slideshow, a content area with a sidebar, and footer. The journey planner is the main module of the website, as it appears omnipresent and always in the same place. The page is displayed 960 pixels wide and centred in the browser. The layout grid is divided into 16 columns, which can be flexibly combined and thereby divide the site uniformly.

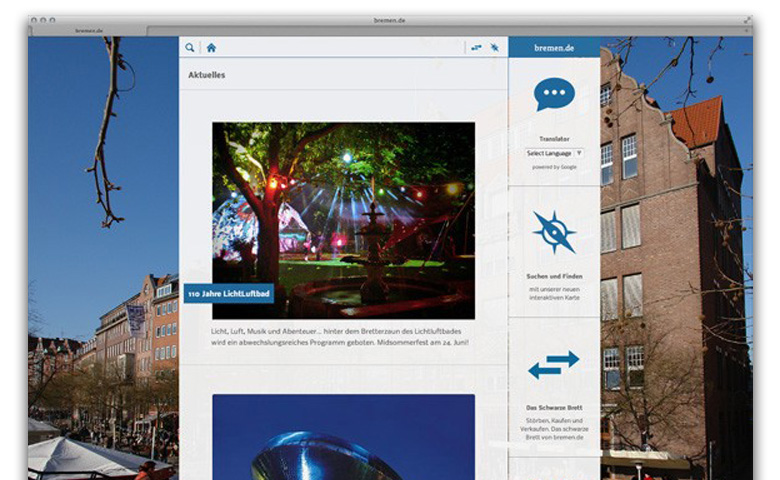
Background image concept
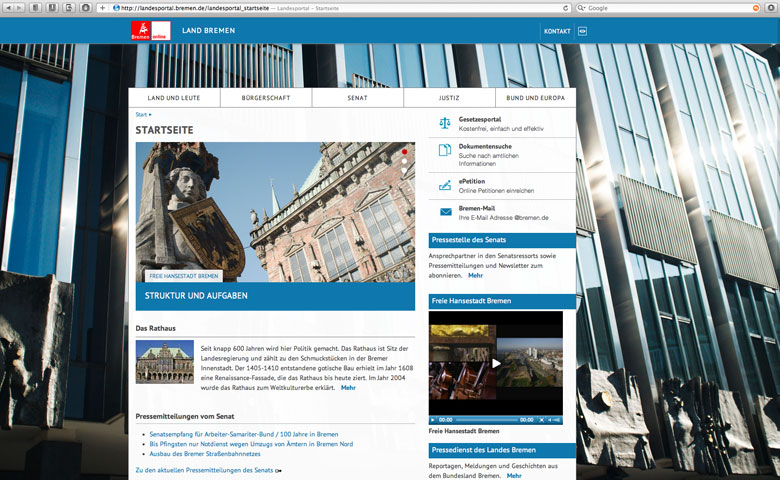
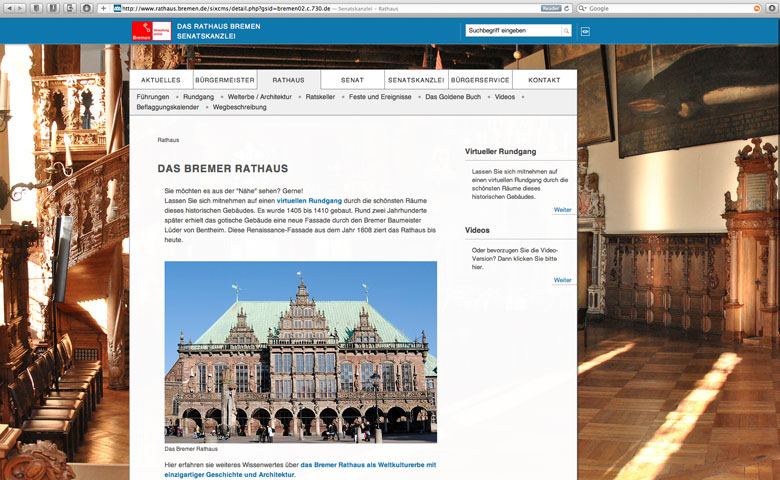
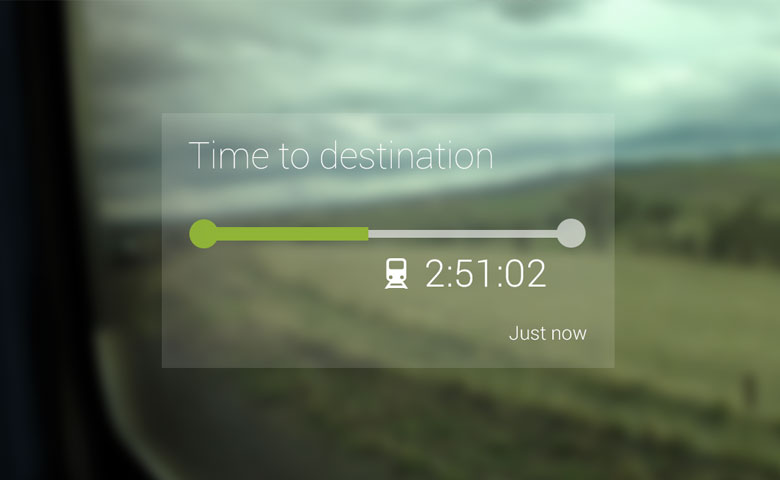
For the aesthetic enhancement of the site and the provision of impressions of the city of Bremen, a new background image concept was developed. Here the presentation of the Hanseatic city of Bremen from the perspective of the citizens is in the focus. Impressions, emotions and unusual viewpoints of Bremen show the city in all its facets. The concept of the background image adapts to the daytime and the season as it presents special images from throughout the city. In addition, the background image can be used as a temporary exhibition space for young photographers.

Corporate Design
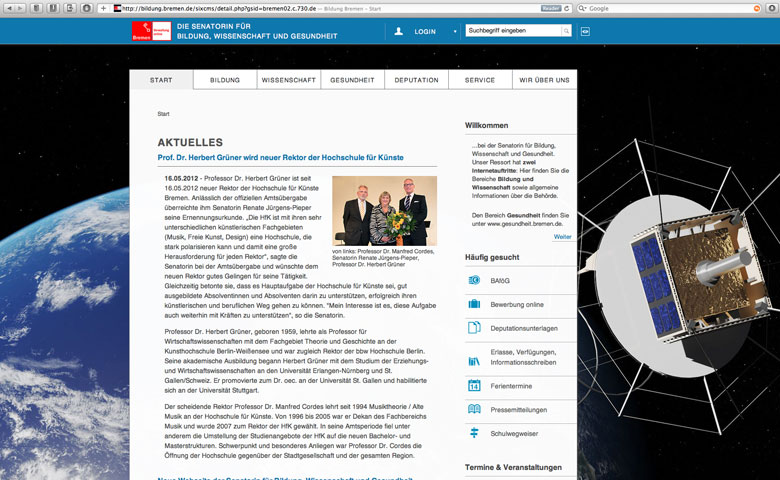
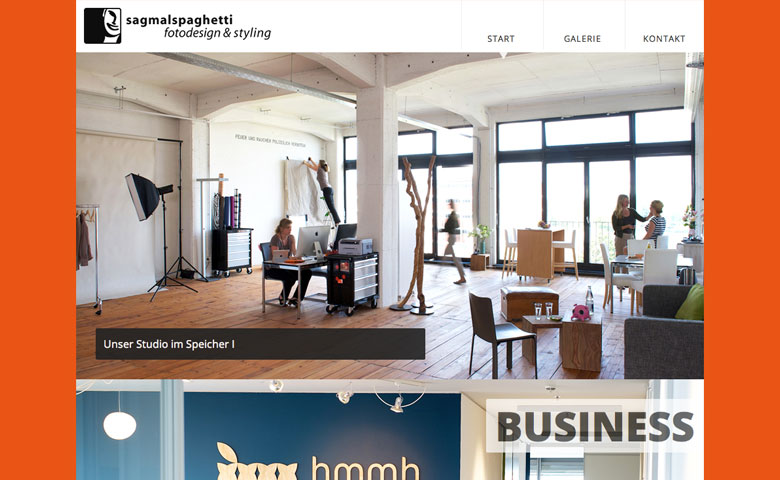
As Bremen’s administration websites are perceived in their entirety, the departments’, independent agencies’ and departmental projects’ websites were designed uniformly and visually consistend. This produces a common »look and feel« of the different websites. Within its new uniform design a recognizable, recurrent theme (blue ribbon) has been included in the header of all pages. This supports the task of a uniform and user-friendly information-design of the respective websites and the online media offers.

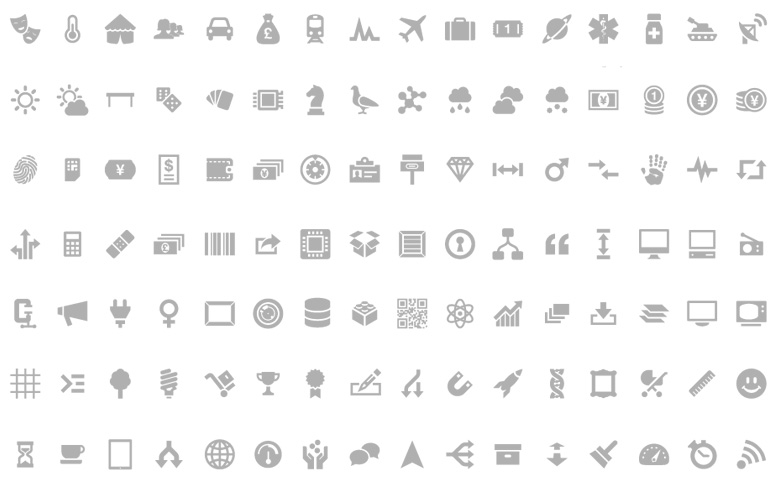
Icons & pictograms
New and modern icons and pictograms support a more efficient information display in a uniform visual language. Hereby, the recognition of the already known is promoted by symbolism in stylised imagery. The icons used here were taken from the icon set »Entypo«. Besides the generic icons, the vehicle icons have been redesigned for bus and train by hand. The modern and uniformly designed icons are modelled after real BSAG vehicles and can be recognised already by their stylised form. They speak the same language and design aesthetic as the original vehicles.

Typography
PT SANS

Accessibility
The city portal and the individual administration pages are open to all users. To also enable handicapped persons to use the portal, particular attention was paid to accessibility. All pages and modules described here are accessible, implementing the »Barrierefreie Informationstechnik-Verordnung 2.0«. The Institute for Information Management Bremen (ifib) has supported and tested the implementation as well as providing important suggestions.
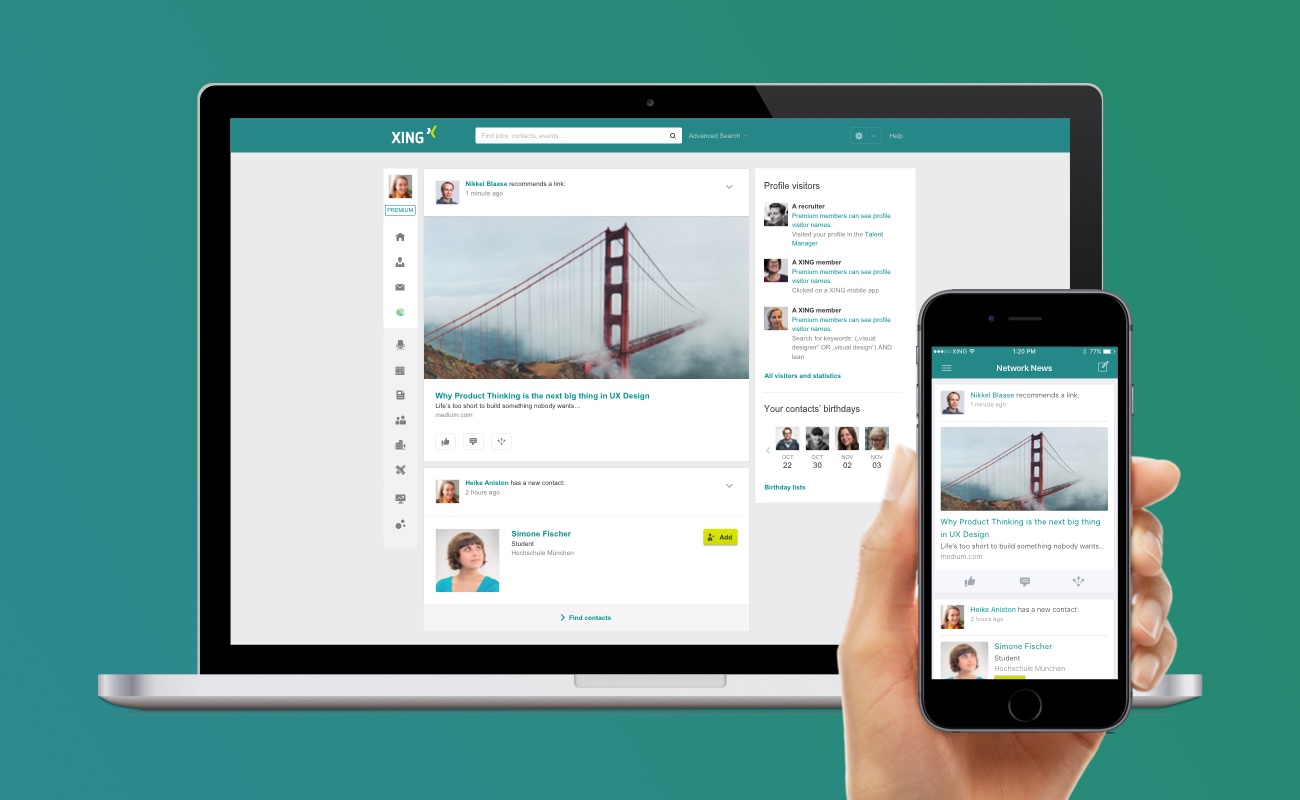
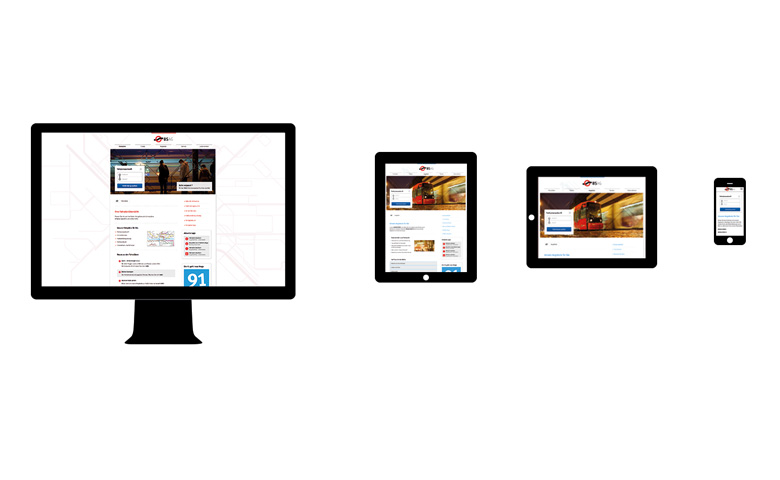
Responsive Design
A fluid layout supports the display of web pages on different devices and screens, including tablet computers as well as smart phones. Here the layout is automatically adjusted to the size of the browser window.

Navigation concept
The focus of the navigation concept was to implement a clear and task-oriented navigation. The old menu structure in the left panel was changed into a modern, foldable horizontal navigation bar. For a better overview and orientation the subject areas have been reduced to 5 for important main categories. In addition, Breadcrump navigation was added.